Reduce Next.js Bundle Size by Half
Published Sep 1, 2021
Next.js is a meta-framework built on top of React that solves the problem of hybrid static and server rendering for React.
That being said the react package itself is a tiny library, but combined with react-dom it’s 42 kB of runtime we ship to the client.

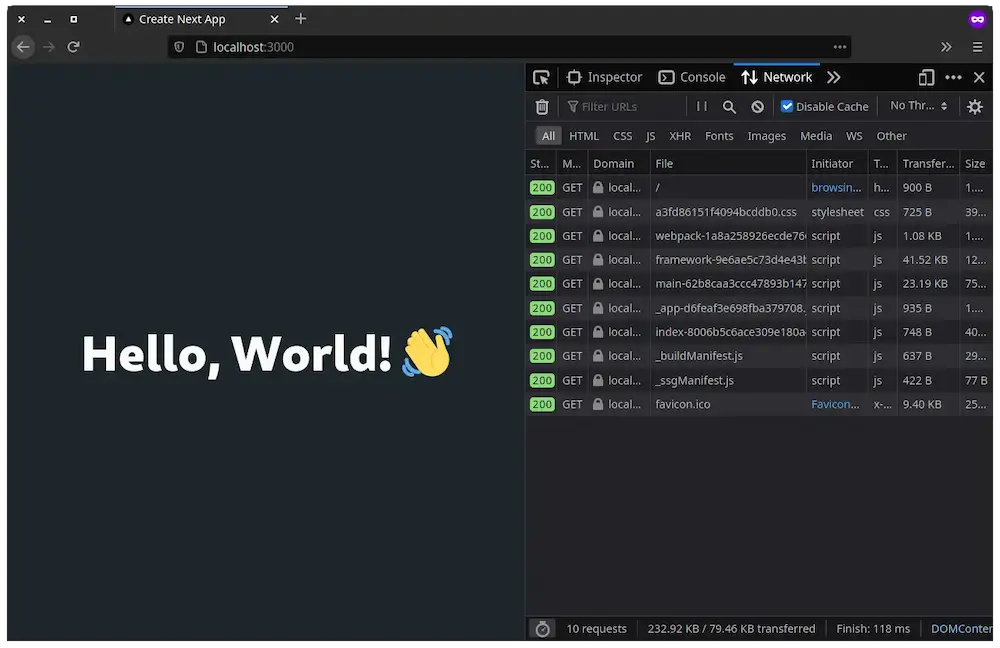
The final Next.js bundle size is 79.46 kB.
Preact is a React alternative with the same API, but it’s only 3kb in size. This is possible because it doesn’t have extra overhead from using synthetic events like React, but uses the browser’s native API.
If you want to be more informed about the differences, Preact has an entire page dedicated explaining the differences to React (you could say it’s svelte 🥁).
This might sound like a lot of work, but it only requires two steps changing the Webpack config inside Next.js. Credits go to Lee Robinson.
The first step is to install Preact.
npm i preactThe second step is replacing React with Preact in production by changing the next.config.js.
module.exports = {
webpack: (config, { dev, isServer }) => {
if (!dev && !isServer) {
Object.assign(config.resolve.alias, {
react: 'preact/compat',
'react-dom/test-utils': 'preact/test-utils',
'react-dom': 'preact/compat',
})
}
return config
},
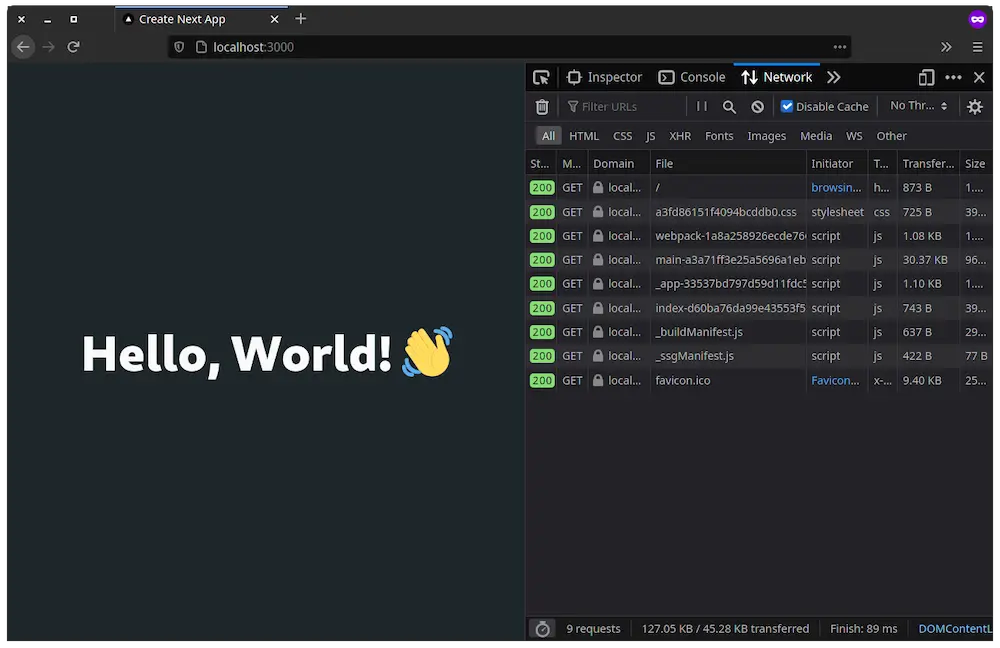
}That’s it! 🥳 Next time you run npm run build, and npm start there’s a 48% reduction in bundle size at 45.28 Kb.

Conclusion
This is a great method to save your users from having to download the entire React runtime, but make sure you’re informed about the differences between React and Preact if you need some specific React features.
Thanks for reading! 🏄♀️